はじめに
Github Pagesを使うと、自分で作成した静的なサイトを無料で簡単に公開することができます。
今回、HTML&CSSでできたサイトをアップしようとしたら、いくつか引っ掛かるポイントがありました。
簡単ですが、対処方法をメモしておきます。
Github Pagesへの公開方法について
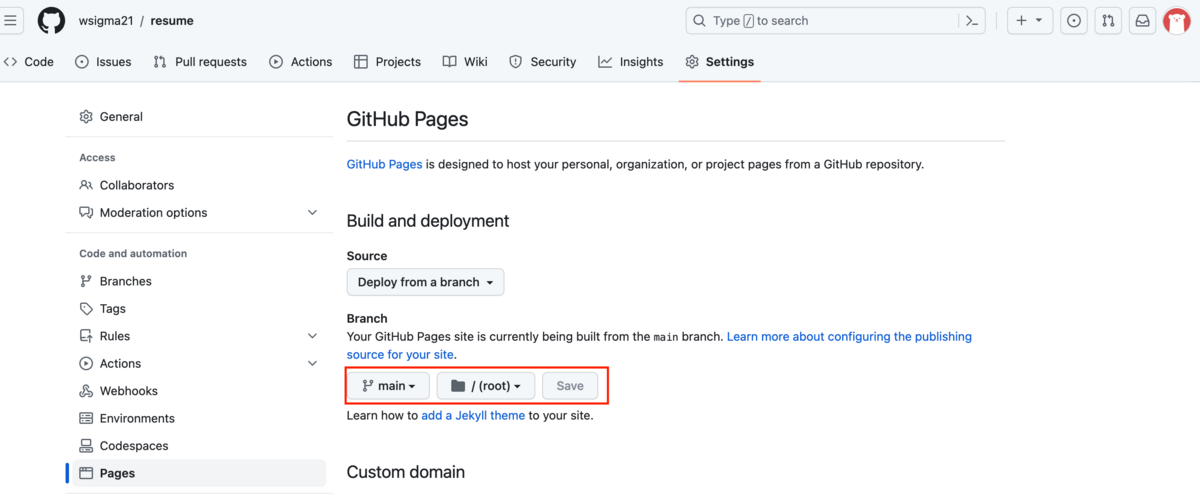
リモートリポジトリにPushした後、対象のブランチのページを開いて「Settings」タブを開き、左メニューから「Pages」を選択する。
すると、GitHub Pageの設定ページが開くので、公開するブランチを選択して「Save」を押す。

なお、Githubアカウントを持っていない人やリポジトリの作成方法がわからない人は、以下を参照。
README.mdが表示される
index.htmlを公開したかったのだが、「https://{アカウント名}.github.io/{ブランチ名}」にアクセスしたところ、README.mdが表示されてしまった。
どうやら直下にREADME.mdがある場合はそちらが優先的に公開されてしまうようなので、以下を参考にしてREADME.mdを.github/*1以下に移動させて、再度commit & push。
CSSが反映されない
無事にindex.htmlが見られるようになった!と思ったら、今度はCSSが全く適用されていなかった。ローカルで確認した時は適用されていたので、Github pagesへの公開で上手くいっていないに違いない。
「Github pages CSS 適用されない」で検索したらめちゃくちゃ出てきた。例えば以下のページなど。
どうやらCSSは相対パスではなく絶対パスで指定する必要があるらしい。
つまり、CSSの相対パスがもし「css/style.css」だとしたら、これを絶対パス「https://{アカウント名}.github.io/{ブランチ名}/css/style.css」に書き直す必要がある。
絶対パスに書き直して、再度commit & push。
それでもCSSが反映されない
キャッシュの問題かと思ってスーパーリロードを行い、反映にラグがあるのかと思って1分待ったが、それでもCSSが反映されない。こういう時は大抵パスを間違えている。もう一度確認してみた。
index.htmlで指定したパスは「...css/style.css」と小文字なのに対し、実際のフォルダ名は「...CSS/style.css」と大文字になっていた。小文字が正しいので、フォルダ名の方を小文字に修正した。
これで再度commit...と思いきや、$ git statusをしても、修正があったフォルダとして「css」が出てこない。
なぜかGitがフォルダ名変更を認識してくれない
どうやらGitはデフォルトでは大文字・小文字を区別しないようで、だからフォルダ名を小文字に変更しても差分として検出してくれないようだ。
対応方法としては、「$ git config core.ignorecase false」を設定して大文字・小文字が区別されるようにする。設定を変更したくない場合は、「$ git mv」を使用してファイル名の変更をGitにわからせる。
$ git mv CSS/style.css css/style.css
色々あったが、これでようやくCSSが反映された。。